现在,随着智能手机手机的普及,站长们发现,从手机上来的流量一点不比在PC上来的少,所以,作为一种能够自动适应不同屏幕尺寸的网页设计办法,响应式设计(Responsive Design)正日益成为最受推崇的移动网页优化方式。今天青岛做网站就跟大家分享一下设计响应式网站的必要性以及难点有哪些?希望对大家有所帮助。
第一:网站响应式设计的源起
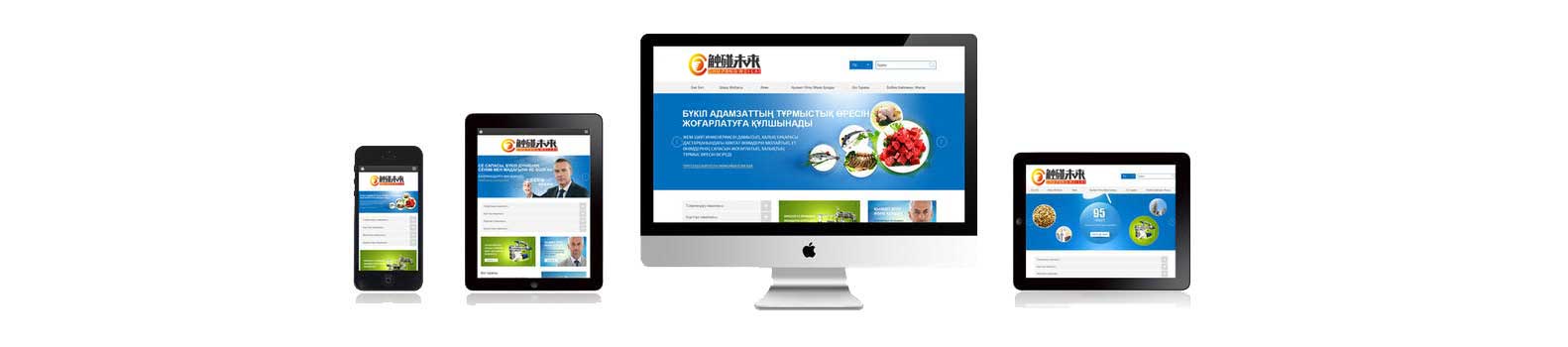
伊桑·马科特在2010年首次提出了响应式网页设计(RWD, Responsive Web Design)的概念。(当时能提出这个概念是很不简单的哦) 他根据工程师在处理不同屏幕分辨率的网页内容展现的效果的时候常用的技巧和策略,创造性的进行了归纳总结。简而言之是指网页根据屏幕宽度,做出相应调整的,力求能够达到在不同的设备下,内容都能以最合适的方式展现给用户。
网站响应式设计的原理就是在CSS中,有一个不常用到的属性media。为了达到响应式设计的目的,让css根据屏幕宽度(例如 media screen only @(max-width:480px)),使用不同的CSS代码,从而达到自动调整页面DIV宽度的目的。当然,除了CSS,还可以使用JS对页面内容进行动态的调整,不过这个技术不是很流行。
第二:网站为什么要使用响应式设计
如果你还对网站是否需要实现响应式设计存在质疑的话,相信下面的数字会让您会更加认可网站实现响应式布局的必要性。
1、86%的用户认为企业的手机网站也应该好看
2、智能手机用户的数量在2014年已经超过PC端的用户数量
3、73%的用户会同时使用多种设备(或者他们有智能手机)
4、49%的用户称:如果企业的手机网站做的不够好,往往会给人不重视用户体验的错觉
5、74%的智能手机拥有者之用手机上网
6、49%的手机用户认为企业的移动网站还有改进的空间
7、据统计目前有17%的网络流量都来自于手机
8、68%的网民表示,更喜欢用手机在那些用户友好度高的电商网站平台上进行购物
9、67%的移动设备用户反应移动网站的加载速度有待提高,响应式设计的普及迫在眉睫
总结:随着越来越多的智能移动设备( 手机,平板 )加入到互联网中来,互联网上的访问设备是爆炸性的增长(屏幕的分辨率也是爆炸性的增长)。为了给手机和平板设备提供更好的体验,必须在网站设计中使用响应式网站设计,并且整合从PC端到手机的各种屏幕尺寸和分辨率,用技术来使网页适应不同分辨率的屏幕。
第三:那么什么情况下更适合采用响应式呢?
1、你想节约成本地去适应更多场景
资源都是有限的,但总是希望能利用有限的资源去获得更大的价值。虽然比起开发设计一个普通的网站来说,要打造一个响应式站点,所需要的人力和时间资源都会有所增加,但比起为不同设备分别打造多个版本的成本还是要低很多;从维护的角度来说,也会轻松很多。
2、你并不清楚要设计开发的全新产品更适合哪个场景
与其通过预测挑选核心设备再进行分别设计,倒不如先花些心思将网站打造得更具弹性,使其在各种设备中都拥有尽可能优秀体验。因为在各方面都未知都情况下,做预测会加剧过程风险,使得结果存在巨大的挑战性。
3、你希望网站可以兼容未来的新设备
新的设备层出不穷,与其被动地进行更新维护,不如主动应万变,成为响应式。 当然这里只是说更适合,其实个人认为只要项目资源和时间允许,基本上大部分网站都可以去尝试实现响应式;而对于初次尝试响应式设计的,也可以从“简单浏览型页面”开始。
第四:设计响应式网站的难点有哪些?
1、设计难
因为不能使用绝对定位,那么在设计的时候需要考虑可读性以及区域面积以及在不同的设备下的行为。这对一般的设计师来说简直是一场灾难。所以很少有出众的响应式网站出现。
2、实现更难
响应式设计出的稿子,当然还需要响应式的实现。响应式的基础就是HTML5, CSS3。一般的建站公司,一般是没有钱去聘用精通HTML5和CSS3技术的高手的。最多是让程序员在写代码之前看2天书,然后就赶鸭子上架。这就导致了即使设计师设计出了很棒的模板,但是在实现了之后,怎么看怎么不舒服。
3、屏幕尺寸多,很难做到一次编码,到处运行
目前,主流的大家用来访问网页的设备有:计算机(废话),iPad,Android Pad(例如三星的),智能手机。那么做一个网站,必须到这些设备上去测试和运行。普通的网站作坊很少有人会愿意花这么多的精力去测试一个网站。
4、成本大
因为响应式设计需要对多个界面兼容、功能调试,导致整个制作过程需要UI设计师和前端工程师要不断磨合制作。
总之,响应式网站设计,为计算机、手机、平板电脑等不同设备的访问用户了提供更加舒适的界面和更好的用户体验(和速度),而且随着目前移动设备的增长,已成为大势所趋。